一. 简易说明
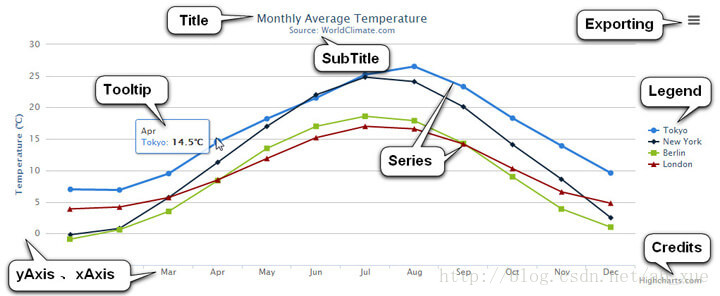
一般情况下,Highcharts 包含标题(Title)、坐标轴(Axis)、数据列(Series)、数据提示框(Tooltip)、图例(Legend)、版权标签(Credits)等,另外还可以包括导出功能按钮(Exporting)、标示线(PlotLines)、标示区域(PlotBands)、数据标签(dataLabels)等。

二、详细说明
标题(Title) 图表标题,包含标题和副标题(subTitle),其中副标题是非必须的。坐标轴(Axis) 坐标轴包含x轴(xAxis)和y轴(yAxis)。通常情况下,x轴显示在图表的底部,y轴显示在图表的左侧。多个数据列可以共同使用同一个坐标轴,为了对比或区分数据,Highcharts提供了多轴的支持。数据列(Series) 数据列即图表上一个或多个数据系列,比如曲线图中的一条曲线,柱状图中的一个柱形。
数据提示框(Tooltip) 当鼠标悬停在某点上时,以框的形式提示该点的数据,比如该点的值、数据单位等。数据提示框内提示的信息完全可以通过格式化函数动态指定。
图例(Legend) 图例是图表中用不同形状、颜色、文字等 标示不同数据列,通过点击标示可以显示或隐藏该数据列。
版权标签(Credits) 显示在图表右下方的包含链接的文字,默认是Highcharts官网地址。通过指定credits.enabled=false即可不显示该信息。
导出功能(Exporting) 通过引入 exporting.js即可增加图表导出为常见文件功能。标示线(PlotLines) 可以在图表上增加一条标示线,比如平均值线,最高值线等。标示区(PlotBands) 可以在图表添加不同颜色的区域带,标示出明显的范围区域。
