1、什么是Canvas
canvas 是 HTML5 提供的一个用于展示绘图效果的标签
canvas 提供了一个空白的图形区域,可以使用特定的JavaScript API来绘画图形(canvas 2D或WebGL)
首先由 Apple 引入的,用于OS X的仪表盘 和 Safari 浏览器
1.1 关于Canvas的一些说明
canvas 是一个矩形区域的画布,可以用JavaScript在上面绘画。控制其每一个像素。
canvas 标签使用 JavaScript 在网页上绘制图像,本身不具备绘图功能。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
canvas的标准:
最新标准
稳定版本的标准
目前来说,标准还在完善中。先用早期的api足够完成所有的应用
1.2 canvas主要应用的领域(了解)
1、游戏:canvas在基于Web的图像显示方面比Flash更加立体、更加精巧,canvas游戏在流畅度和跨平台方面更牛。
2、可视化数据(数据图表话),比如: 百度的echart、d3.js、three.js
3、banner广告:Flash曾经辉煌的时代,智能手机还未曾出现。现在以及未来的智能机时代,HTML5技术能够在banner广告上发挥巨大作用,用Canvas实现动态的广告效果再合适不过。
4、未来
模拟器:无论从视觉效果还是核心功能方面来说,模拟器产品可以完全由JavaScript来实现。
远程计算机控制:Canvas可以让开发者更好地实现基于Web的数据传输,构建一个完美的可视化控制界面。
图形编辑器:Photoshop图形编辑器将能够100%基于Web实现。
1.3 课程目标
学会使用基本的 canvas api, 使用 canvas 可以完成简单的绘图
实现数据的可视化
2、Canvas标签介绍
<canvas width="600" height="400"></canvas>
作用:展示绘图的内容,但不能进行绘图
2.1 canvas的兼容性
<canvas width="600" height="400">
IE9及其以上版本的浏览器,才支持canvas标签
提示:您的浏览器不支持canvas,请升级浏览器
</canvas>
2.2 设置宽高注意点
1 可以使用 html属性/DOM属性 width 和 height来设置
2 不要:使用CSS样式来设置宽高
使用 属性设置宽高,实际上相当于增加了 canvas画布的像素
默认宽高: 300*150,表示:水平方向有300个像素,垂直方向有150个像素
使用属性设置宽高,是增加或减少了canvas画布的像素;
而使用css样式,不会增加像素点,只是将每个像素点扩大了!
2.3 绘图
使用JavaScript中提供的绘图API来绘制
每个canvas都有一套绘图的API(工具)
2.3.1 绘图的基本步骤
1 找到canvas画布
2 通过canvas拿到绘图上下文(一系列的API集合)
3 使用API绘制需要的图形
// 1 找到canvas
var cv = document.getElementById("canvasId");
// 2 拿到canvas绘图上下文
var ctx = cv.getContext("2d");
// 3 使用上下文中的API绘制图形
ctx.moveTo(100, 100); // 将画笔移动到 100,100 的位置
ctx.lineTo(200, 100); // 从 100,100 到 200,100 画一条线段
ctx.stroke(); // 描边
注意点:
getContext("2d"), 参数`2d`是指获取到绘制平面图形的上下文;
如果想绘制立体图形,需要传入参数:"webgl"
2d上下文类型:CanvasRenderingContext2D
获得 webgl 上下文:(了解)
var cCv = document.createElement("canvas");
console.log(cCv.getContext("webgl"));
查看浏览器是否支持 webgl:http://doesmybrowsersupportwebgl.com/
webgl示例:http://pablotheflamingo.com/
3、canvas的基本使用
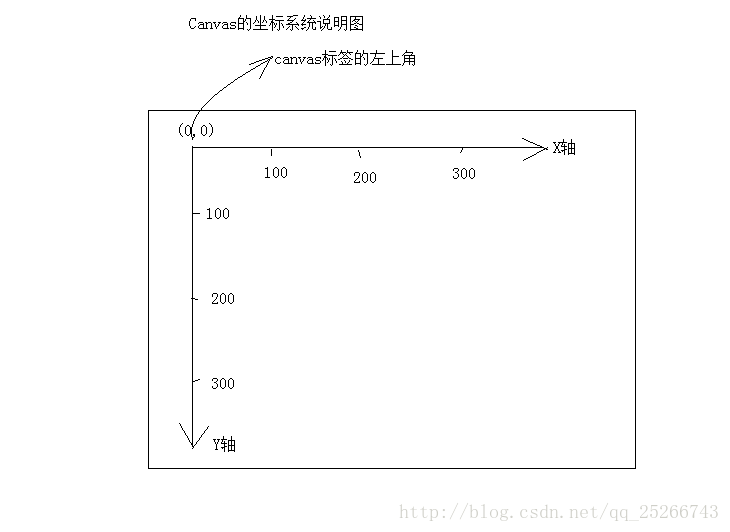
3.1 canvas中的坐标系
canvas坐标系,从最左上角0,0开始。x向右增大, y向下增大
联想:CSS中的盒模型

3.2 绘制直线的常用API
步骤:先绘制路径再描边(在画布中展示)
3.2.1 moveTo -设置绘制起点
语法:ctx.moveTo(x, y);
解释:设置上下文绘制路径的起点。相当于移动画笔到某个位置
参数:x,y 都是相对于 canvas盒子的坐标。
注意:绘制线段前必须先设置起点,不然绘制无效。
3.2.2 lineTo -绘制直线
语法:ctx.lineTo(x, y);
解释:从x,y的位置绘制一条直线到起点或者上一个线头点。
参数:x,y 线头点坐标。
3.2.3 stroke -描边
语法:ctx.stroke();
解释:根据路径绘制线。路径只是草稿,真正绘制线必须执行stroke
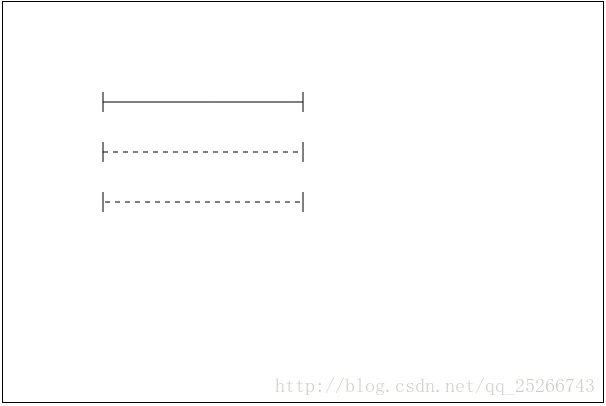
练习
练习1:绘制虚线
var startPosX =
100,
step =
10,
targetX =
500;
while(startPosX +
step <= targetX) {
ctx.moveTo(startPosX,
100);
ctx.lineTo(startPosX +=
step,
100);
startPosX +=
step;
}
ctx.stroke();
练习2: 绘制倾斜虚线
var startX =
0, startY =
0,
stepX =
5, stepY = cv.height / cv.width * stepX;
while(
true) {
if(startX >=
600 || startY >=
400) {
break;
}
ctx.moveTo(startX, startY);
ctx.lineTo(startX += stepX, startY += stepY);
startX += stepX;
startY += stepY;
}
练习3: 绘制正方形、三角形和梯形
3.3 fill -填充
语法:ctx.fill();
解释:填充,是将闭合的路径的内容填充具体的颜色, 默认黑色。
如果所有的描点没有构成封闭结构,也会自动构成一个封闭图形
练习:
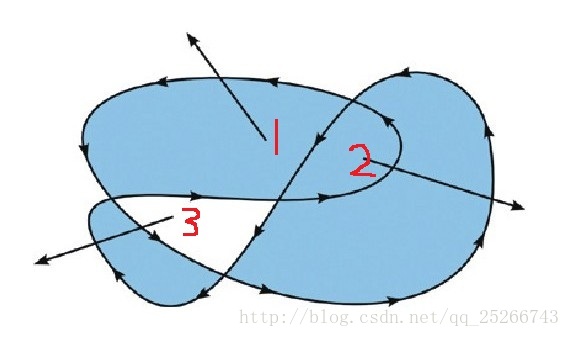
3.3.1 非零环绕原则
注意:交叉路径的填充问题,“非零环绕原则”,顺逆时针穿插次数决定是否填充。

以下是非0环绕原则的原理:(了解即可,非常少会用到复杂的路径)
“非零环绕规则”是这么来判断有自我交叉情况的路径的:对于路径中的任意给定区域,
从该区域内部画一条足够长的线段,使此线段的终点完全落在路径范围之外。
接下来,将计数器初始化为0,
然后,每当这条线段与路径上的直线或曲线相交时,
就改变计数器的值。如果是与路径的顺时针部分相交,则加1,
如果是与路径的逆时针部分相交,则减1。若计数器的最终值不是0,那么此区域就在路径里面,
在调用fill()方法时,浏览器就会对其进行填充。
如果最终值是0,那么此区域就不在路径内部,浏览器也就不会对其进行填充了
3.4 路径开始和闭合
开始路径:ctx.beginPath();
闭合路径:ctx.closePath();
解释:如果复杂路径绘制,必须使用路径开始和结束。闭合路径会自动把最后的线头和开始的线头连在一起。
beginPath: 核心的作用是将 不同绘制的形态进行隔离, 每次执行此方法,表示重新绘制一个路径,跟之前的绘制的墨迹可以进行分开样式设置和管理。
3.4.1 beginPath -开始路径
canvas 是基于状态的绘图
beginPath 是开启了一个的绘图状态
状态:包含当前与当前绘制相关的属性,如:颜色、线宽等
新的状态会“继承”原先的状态
3.5 线宽
语法:ctx.lineWidth
解释:设置或返回当前的线条宽度,沿着起始坐标往上下两边扩展
3.6 绘制线的其他属性(了解)
lineCap 设置或返回线条的结束端点(线头、线冒)样式
butt : 默认。向线条的每个末端添加平直的边缘。
round : 向线条的每个末端添加圆形线帽。
square: 向线条的每个末端添加正方形线帽。

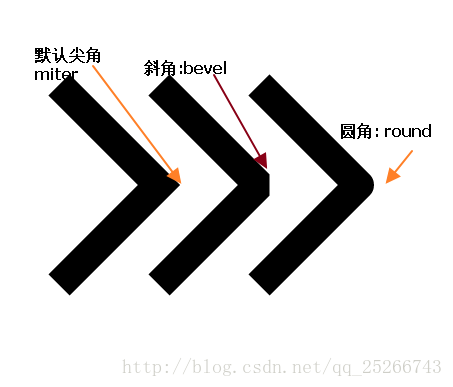
lineJoin 设置或返回两条线相交时,所创建的拐角类型
bevel: 创建斜角。
round: 创建圆角。
miter: 默认。创建尖角

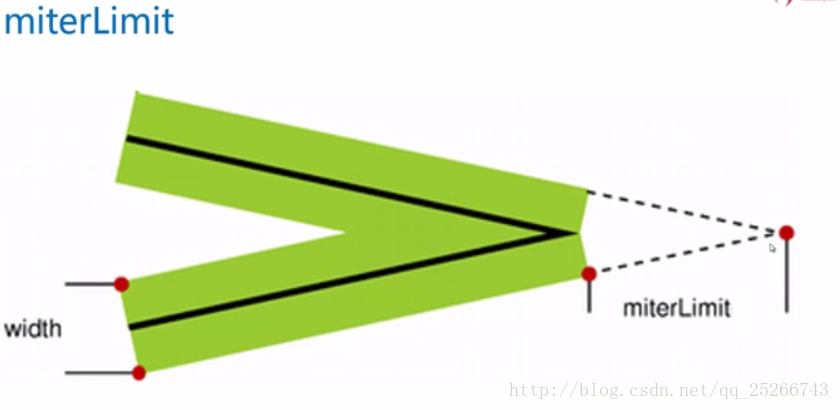
miterLimit 设置或返回最大斜接长度
斜接长度指的是在两条线交汇处内角和外角之间的距离。
一般用默认值:10就可以了。除非需要特别长的尖角时,使用此属性。

3.7 绘制虚线(了解)
设置: setLineDash(数组)
读取: getLineDash(数组)
偏移: lineDashOffset = 值

3.7.1 一些说明
lineDashOffset 用于设置开始绘制虚线的偏移量. 数字的正负表示左右偏移.
getLineDash() 与 setLineDash() 方法使用数组描述实线与虚线的长度.
3.8 描边和填充的样式说明
fillStyle : 设置或返回用于填充绘画的颜色
strokeStyle: 设置或返回用于描边的颜色
以上两个值都可以接受:颜色名、16进制数据、rgb值,甚至rgba. 一般先进行设置样式然后进行绘制。
例如:
ctx
.strokeStyle =
"red"
ctx
.strokeStyle =
"#ccc"
ctx
.strokeStyle =
"rgb(255,0,0)"
ctx
.strokeStyle =
"rgba(255,0,0,6)"
3.8 绘制线的练习
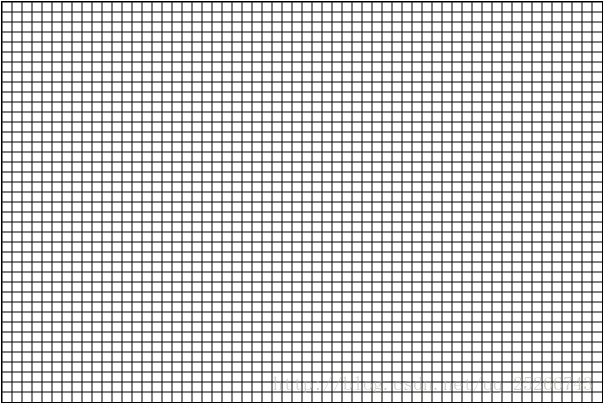
练习1: 绘制坐标网格

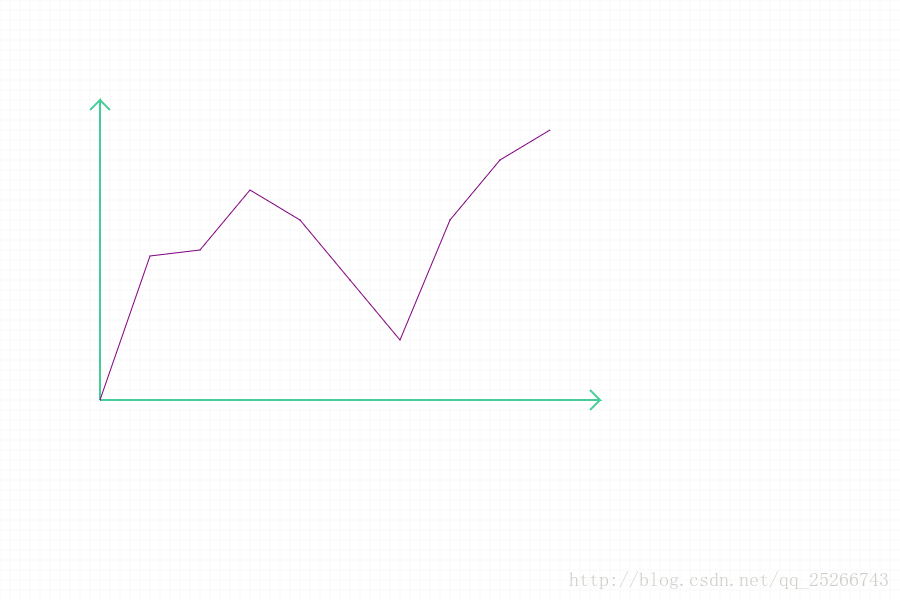
练习2: 绘制坐标系

练习3: 绘制折线图

4、使用面向对象封装绘制直线
function Line(config) {
this._init(config);
}
Line.prototype = {
constructor: Line,
_init:
function(config) {
this.ctx = config.context;
this.x0 = config.points[
0];
this.y0 = config.points[
1];
this.x = config.points[
2];
this.y = config.points[
3];
this.strokeStyle = config.strokeStyle;
this.lineWidth = config.lineWidth;
},
stroke:
function() {
this.ctx.moveTo(
this.x0,
this.y0);
this.ctx.lineTo(
this.x,
this.y);
if(
this.strokeStyle) {
this.ctx.strokeStyle =
this.strokeStyle;
}
if(
this.lineWidth) {
this.ctx.lineWidth =
this.lineWidth;
}
this.ctx.stroke();
}
};
var line1 =
new Line({
context: ctx,
points: [
100,
100,
500,
100],
strokeStyle:
"green",
lineWidth:
10
});
line1.stroke();
