外边距与内边距属性
1盒子简介
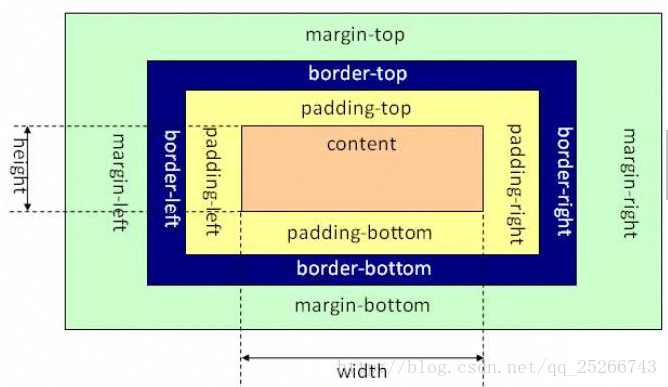
盒子模型如图所示:

2外边距
1. 上边距margin-top:边距值
2. 下边距margin-bottom:边距值
3. 左边距margin-left:边距值
4. 右边距margin-right:边距值
5. 外边距复合属性margin
语法:`margin:长度值|百分比|auto`
取值说明:
- 长度值为绝对边距值,包括数字和单位;
- 百分比相对于上级元素宽度,允许负值;
- auto自动取边距值,即元素默认值。
margin:10px; 所有外边距都为10px;
margin:10px 20px; 上下边距为10px,左右边距为20px;
margin:50px 10px 20px; 上边距50px,左右边距10px,下边距20px;
margin:50px 10px 20px 30px; 上边距50px,右边距10px,下边距20px,左边距30px;
示例:
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<title>使用css样式表
</title>
<style type="text/css">
<!--
.h1{
margin-top:10pt;
margin-right:30pt;
margin-bottom:10pt;
margin-left:20pt;
}
.h2{
margin:10pt 30pt 10pt 20pt;
}
-->
</style>
</head>
<body>
<span class="h1">授人以鱼不如授人以渔
</span>
<span class="h2">授人以鱼不如授人以渔
</span>
</body>
</html>
3内边距
1. 顶端内边距padding-top:间隔值
2. 底端内边距padding-bottom:间隔值
3. 左端内边距padding-left:间隔值
4. 右端内边距padding-right:间隔值
5. 内边距复合属性padding
语法:`padding:长度值|百分比`
取值说明:
- 长度值为绝对边距值,包括数字和单位;
- 百分比相对于上级元素宽度,不允许负值。
示例:
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<title>使用css样式表
</title>
<style type="text/css">
<!--
body{
padding-top:10pt;
padding-right:30pt;
padding-bottom:10pt;
padding-left:20pt;
}
-->
</style>
</head>
<body>
<p>授人以鱼不如授人以渔
</p>
</body>
</html>
4边框属性
边框有三个属性:边框宽度属性、边框颜色属性、边框样式。
1. 边框样式border-style
语法:border-style:样式值
border-top-style:样式值
border-right-style:样式值
border-bottom-style:样式值
border-left-style:样式值
取值说明:none 默认,无边框
dotted 点线边框
dashed 虚线边框
solid 实线边框
double 双实线边框
groove 边框具有立体感的沟槽
ridge 边框成脊形
inset 边框凹陷,即边框内嵌入一个立体边框
outset 边框凸起,即边框外嵌入一个立体边框
示例:
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<title>使用css样式表
</title>
<style type="text/css">
<!--
.h{
border-top-style:dashed;
border-right-style:dashed;
border-bottom-style:dotted;
border-left-style:solid;
line-height:20px;
}
-->
</style>
</head>
<body>
<span class="h">授人以鱼不如授人以渔
</span>
</body>
</html>
2. 边框宽度border-width
语法:border-width:宽度值
border-top-width:宽度值
border-right-width:宽度值
border-bottom-width:宽度值
border-left-width:宽度值
取值说明:medium 默认宽度
thin 小于默认宽度
thick 大于默认宽度
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<title>使用css样式表
</title>
<style type="text/css">
<!--
.h{
border-top-style:dashed;
border-right-style:dashed;
border-bottom-style:dotted;
border-left-style:solid;
line-height:20px;
border-top-width:2px;
border-right-width:2px;
border-bottom-width:2px;
border-left-width:2px;
}
-->
</style>
</head>
<body>
<span class="h">授人以鱼不如授人以渔
</span>
</body>
</html>
3. 边框颜色border-color
语法:border-color:颜色值
border-top-color:颜色值
border-right-color:颜色值
border-bottom-color:颜色值
border-left-color:颜色值
示例:
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<title>使用css样式表
</title>
<style type="text/css">
<!--
.h{
border-top-style:dashed;
border-right-style:dashed;
border-bottom-style:dotted;
border-left-style:solid;
line-height:20px;
border-top-width:2px;
border-right-width:2px;
border-bottom-width:2px;
border-left-width:2px;
border-top-color:#ff9900;
border-right-color:#0099ff;
border-bottom-color:#cc33ff;
border-left-color:#ccfffff;
}
-->
</style>
</head>
<body>
<span class="h">授人以鱼不如授人以渔
</span>
</body>
</html>
4. 边框属性border
语法:border: 边框宽度 样式 颜色值
border-top: 上边框宽度 样式 颜色值
border-right: 右边框宽度 样式 颜色值
border-bottom: 下边框宽度 样式 颜色值
border-left: 左边框宽度 样式 颜色值
示例:
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<title>使用css样式表
</title>
<style type="text/css">
<!--
.h{
line-height:20px;
font-family:"宋体";
font-size:12px;
border-top:2px dashed #00ccff;
border-right:2px solid #3300ff;
border-bottom:2px dotted #ff0000;
border-left:2px solid #3300ff;
}
-->
</style>
</head>
<body>
<span class="h">授人以鱼不如授人以渔
</span>
</body>
</html>
