【简单记录第三天实训】 【内容】 【学习感受】
【简单记录第三天实训】 时间过的真快啊,今天已经是实训的第三天了,经过昨天早上的经历,今天从6点40分晨读到7点25分之后,就开始准备往公交车站走,7点35分左右上公交,7点45分到学校,哇塞,充足的时间吃早餐,买了份早餐悠哉游哉的边吃边往机房走,早到的感觉真棒。每天早起可以有比别人多大概一个小时的学习时间。有比别人更加充足的时间做自己喜欢的事情,何乐而不为呢?最关键的是可以提前到达自己想去的任何地方。(提前到达目的地:机房) 好啦!好啦!下面开始记录一下今天的学习内容咯。 【内容】 今天学习了一下关于前端的知识,然后还制作了一份网页版的简历。类似这样的网页。
下面让我来简单介绍了一下今天的学习内容。 一、基本标记 基本标记是用来定义页面属性的一些标识语言。通常一分HTML网页文件包含3个部分:标头区<HEAD>...</HEAd>、内容句<BODY>...</BODY>和网页区<HTML>...</HTML>. 1、<html>... ...</html>
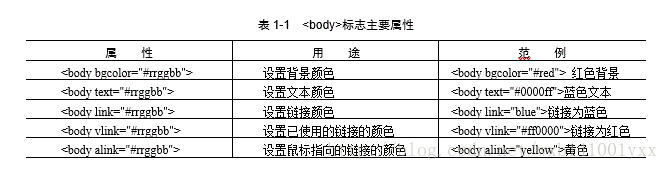
<html>标志用于HTML文档的最前边。用来标识HTML文档的开始。而</html>标志恰恰相反,它放在HTML文档的最后边,用来标识HTML的结束,两个标志必须一块使用。 2、<head>……</head><head>和</head>构成HTML文档的开头部分,在此标志对之间可以使用<title></title>、<script></script>等标志对。这些标志对都是用来描述HTML文档相关信息的,<head>和</head>标志对之间的内容是不会在浏览器的框内显示出来的,两个标志必须一块使用。 3.<body>……</body> <body>和</body>是HTML文档的主体部分,在此标志对之间可包含<p>……</p>、<h1>……</h1>、<br>、<hr>等众多的标志。它们所定义的文本、图像等将会在浏览器的框内显示出来。<body>标志主要属性如表1-1所示。  以上各个属性可以结合使用,如<body bgcolor="red" text="#0000ff">。引号内的rrggbb是用6个十六进制数表示的RGB(即红、绿、蓝3色的组合)颜色,如#ff0000对应的是红色。 4、段落标记:<p>..</p> 换行标记:<br>...</br> <blockquote>……</blockquote> 在<blockquote></blockquote>标志对之间加入的文本将会在浏览器中按两边缩进的方式显示出来。等等之类的标记。 通过这个简单的标记可以做出类似以上一份简历,这是多么简单而又神奇的一件事呀。 【感受】 这世上就没有难的事情,关键在于你怎么看!怎么做!加油吧,少年!
感谢您的阅读!
